jQuery Easing Cheat Sheet [ 1939 views ]
Goal: provide quick reference of easing
1. coding skeleton
this.sprite.animate(
{'left': '-150px', 'top': '420px', 'width':'12', 'height': '12', 'opacity':0},{
duration: 600,
queue: false/true,
specialEasing: {top: 'easeInCubic', left: 'easeOutQuad'},
complete: function() {...}
});
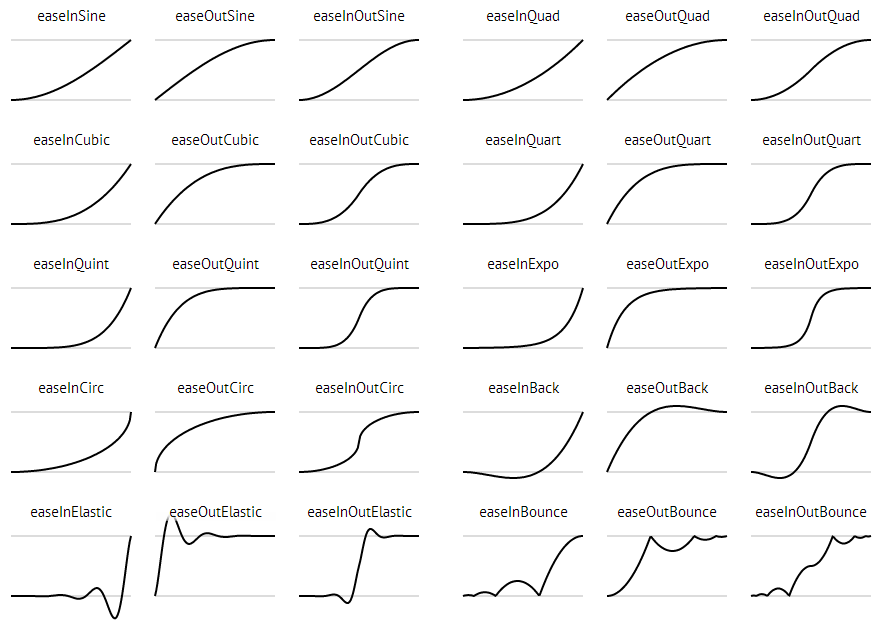
2. easing reference
source: easings.net

see also: easing fix for wordpress, other cheet sheets

























